脚手架含义
脚手架在不同场景有不同的含义,需要自己体会理解:
开发框架的脚手架:用于生成项目的基本结构。Vue、Rail等框架都有脚手架,后端框架也有脚手架,不再一一列举。
软件工程中的脚手架:脚手架是编写任何不属于业务逻辑,但有助于单元测试和集成测试的代码。这是一个软件工程术语,不受任何框架或编程语言的约束。。
Vue脚手架
具体介绍请看官网,这里介绍2.0版本和3.0版本共存操作
前提条件
需要安装NPM,可通过cmd命令进行验证是否安装,命令如下
npm -v
Vue CLI 2.0安装步骤
在E:\Project\LearnProject盘符下创建vue_cli2文件夹,然后执行vue-cli2的安装,命令如下
cd /d E:\Project\LearnProject\vue_cli2
npm install vue-cli@2.9.6
验证安装是否成功
进入E:\Project\LearnProject\vue_cli2\node_modules.bin文件夹,执行命令如下
cd /d E:\Project\LearnProject\vue_cli2\node_modules\.bin
vue -V
提示版本号2.9.6即为成功
Vue CLI 3.0安装步骤
在E:\Project\LearnProject盘符下创建vue_cli3文件夹,然后执行vue-cli3的安装,命令如下
cd /d E:\Project\LearnProject\vue_cli3
npm install @vue/cli
验证安装是否成功
进入E:\Project\LearnProject\vue_cli3\node_modules.bin文件夹,执行命令如下
cd /d E:\Project\LearnProject\vue_cli3\node_modules\.bin
vue -V
全局使用CL2和CL3命令
电脑同时存在CL2和CL3的命令,只能在对应
.bin应用,如果需要全局使用则需要配置环境变量
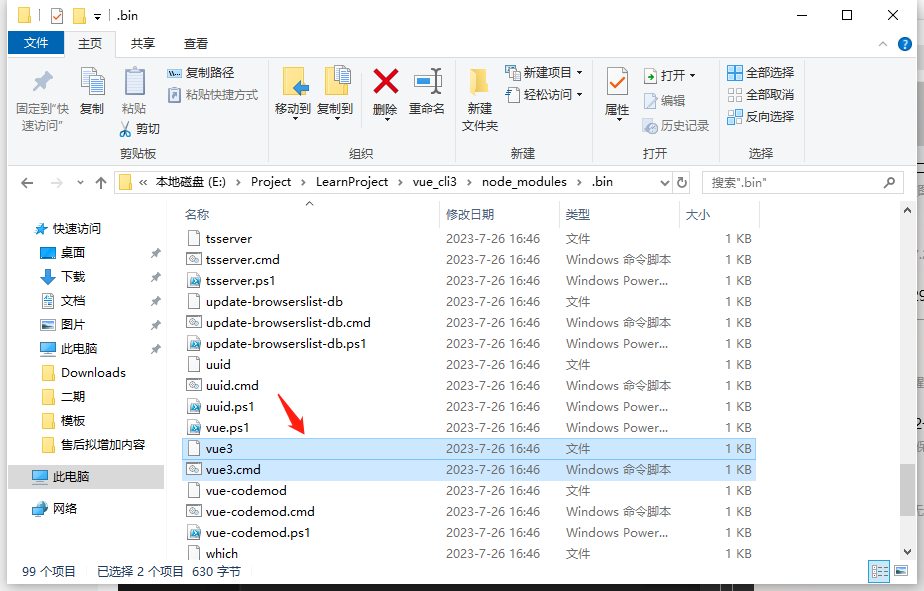
- 修改命令文件文件名称,将
vue和vue.cmd改成对应版本名称vue2和vue2.cmd与vue3和vue3.cmd,如下图
vue2:

vue3:

- 配置环境变量
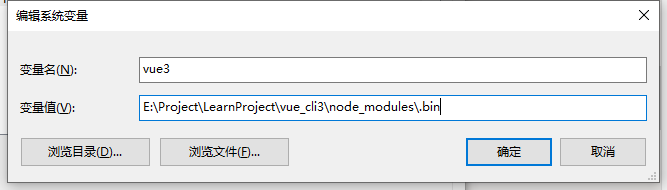
右键我的电脑(此电脑) ----> 属性 —> 高级系统配置 —> 环境变量->新建系统变量,如下图

将vue2 .bin路径和vue3 .bin路径录入变量中,名称分别为vue2和vue3,如下图


最后在编辑Path变量,将刚刚添加的vue2路径和vue3路径以%vue2%和%vue3%的形式录入Path变量中,如下图


完成以上步骤后重启电脑就可以了。
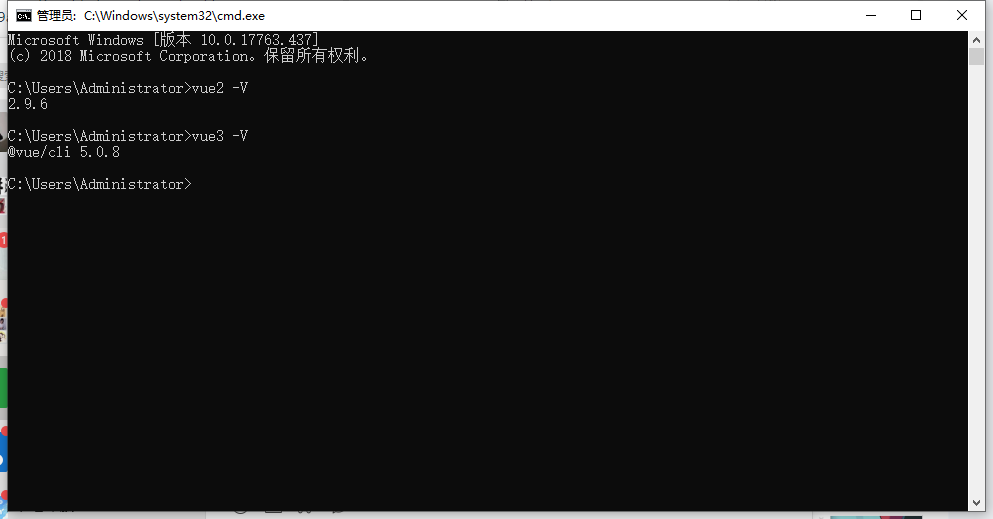
验证命令如下,成功显示版本号,如此,全局配置结束:
vue2 -V
vue3 -V